Ultimate 3D Model Viewer Plugin
Inhaltsverzeichnis
Installations- und Bedienungsanleitung - CMS WordPress
Ultimate 3D Model Viewer ist ein von uns geschriebenes Plugin und dient dazu innerhalb des Content Management Systems WordPress, individuelle, konfigurierbare 3D Modelle in verschiedenen Bereichen Ihrer Website darstellen zu können. Das Plugin ist sowohl als kostenlose Free-Version zum Einstieg erhältlich, als auch in einer leistungsstarken Premium-Version mit erweiterten Funktionen.
Der Funktionsumfang beider Varianten im direkten Vergleich
FREE
- Einbinden von 3D Modellen: Platzieren Sie Ihre 3D-Modelle an jeder beliebigen Stelle Ihrer Website
- Unterstützte 3D Formate: Laden Sie Ihr Model als .GLB, .GLTF, oder .USDZ hoch
- Anpassbare Skybox: Wählen Sie benutzerdefinierte Skybox-Hintergründe für Ihre 3D-Modelle
- Anzeigen realer Dimensionen: Zeigen Sie exakte Produktgrößen auf Ihren 3D-Modellen an, um Kunden eine bessere Übersicht zu bieten
- WooCommerce Integration: Zeigen Sie Ihre WooCommerce-Produkte als 3D-Modelle auf Ihrer Produktseite an
- Elementor-Unterstützung: Erwecken Sie Ihre 3D-Modelle mit Elementors UI mühelos zum Leben
- Gutenberg-Unterstützung: Sie verwenden lieber den klassischen Block-Editor? Fügen Sie nahtlos 3D-Modelle mit vollständiger Gutenberg-Blockunterstützung hinzu
- Vollständig responsiv: Passen Sie Ihre 3D-Modelle mühelos an alle Bildschirmgrößen an
- Mehrsprachige Unterstützung: Vollständig integrierte englische und deutsche Benutzeroberfläche, Inhalte und Dokumentation
PREMIUM
- Einbinden von 3D Modellen: Platzieren Sie Ihre 3D-Modelle an jeder beliebigen Stelle Ihrer Website
- Unterstützte 3D Formate: Laden Sie Ihr Model als .GLB, .GLTF, oder .USDZ hoch
- Anpassbare Skybox: Wählen Sie benutzerdefinierte Skybox-Hintergründe für Ihre 3D-Modelle
- Anzeigen realer Dimensionen: Zeigen Sie exakte Produktgrößen auf Ihren 3D-Modellen an, um Kunden eine bessere Übersicht zu bieten
- WooCommerce Integration: Zeigen Sie Ihre WooCommerce-Produkte als 3D-Modelle auf Ihrer Produktseite an
- Elementor-Unterstützung: Erwecken Sie Ihre 3D-Modelle mit Elementors UI mühelos zum Leben
- Gutenberg-Unterstützung: Sie verwenden lieber den klassischen Block-Editor? Fügen Sie nahtlos 3D-Modelle mit vollständiger Gutenberg-Blockunterstützung hinzu
- Vollständig responsiv: Passen Sie Ihre 3D-Modelle mühelos an alle Bildschirmgrößen an
- Mehrsprachige Unterstützung: Vollständig integrierte englische und deutsche Benutzeroberfläche, Inhalte und Dokumentation
- Anpassbares Poster: Stellen Sie einen Poster innerhalb der Ladefrequenz ein, welches die Aufmerksamkeit Ihrer Kunden auf sich zieht
- Environment-Unterstützung: Entfachen Sie Realismus mit atemberaubenden Reflexionen durch Full-HD-Beleuchtung
- Erweiterte Tonemapping-Unterstützung für lebendige Bilder: Erwecken Sie Ihre Modelle mit leistungsfähigem Tone Mapping zum Leben und sorgen Sie für atemberaubende Bilder
- Exposure-Kontrolle: Belichtungsanpassung für beeindruckende visuelle Auswirkungen
- Schatten-Anpassungen: Verleihen Sie Ihren Modellen mit anpassbaren Schatten realistische Tiefe und Dimension
- Präzise Kamerasteuerung: Feinabstimmung von Kameraobjekten, wie benutzerdefinierter Kamerawinkel und vieles mehr
- Intelligente Ladestrategie: Optimieren Sie die Ladezeiten durch adaptives und effizientes Laden von 3D-Modellen
- Dynamische Auto-Rotation: Aktivieren und deaktivieren Sie die automatische 360-Grad-Drehung
- AR-Viewer Kompatibilität: Nahtlose mobile AR mit benutzerdefinierten USDZ-Modellen für immersive Erlebnisse
I. Installation
Für die Installation des Plugins stehen Ihnen drei verschiedene Optionen zur Verfügung. Wählen Sie die passende Methode entsprechend Ihrer Anforderungen und der verwendeten Plugin-Version – Free oder Premium.
I.I Installation via Upload
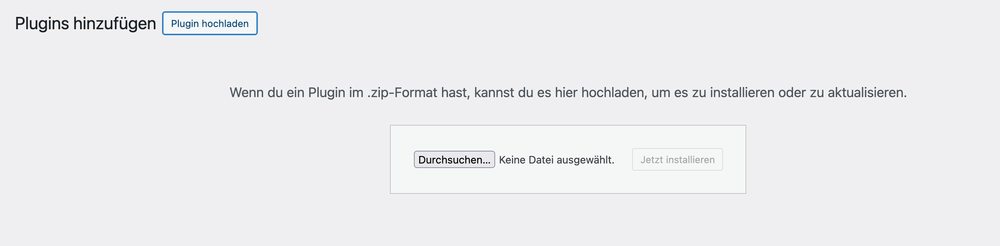
Für die Installation per Upload benötigen Sie zunächst eine entsprechende ZIP-Datei, die Sie nach Kontaktaufnahme mit uns erhalten. Navigieren Sie anschließend in den Backend-Bereich Ihrer WordPress-Seite, auf der das Plugin installiert werden soll. Öffnen Sie dort das Panel Plugins und bestätigen Sie anschließend den Button Plugin hinzufügen, welcher sich im oberen Bereich befindet. Anschließend sollte Ihnen das WordPress-Plugin-Verzeichnis angezeigt werden. Dort befindet sich ebenfalls im oberen Bereich die Option Plugin hochladen, welche durch einen erneuten Klick bestätigt werden kann. Über das anschließend geöffnete Panel können Sie dann, die gelieferte ZIP-Datei hochladen. Bestätigen Sie zuletzt die Installation, indem Sie nach dem Upload der Datei auf den Button Jetzt installieren klicken.


I.II Installation via WordPress-Plugin-Verzeichnis
Die Installation über das WordPress-Plugin-Verzeichnis erfolgt auf die gewohnte Weise, wie Sie es von der Installation Ihrer sonstigen Plugins kennen. Navigieren Sie hierfür in Ihrem WordPress-Backend erneut zum Bereich Plugins und betätigen Sie die Option Plugin hinzufügen. Das Wordpress-Plugin-Verzeichnis sollte Ihnen erneut angezeigt werden. Bitte suchen Sie in der vorgegebenen Schaltfläche Plugins suchen nach dem Namen unseres Plugins Ultimate 3D Model Viewer. Des Weiteren besteht die Option, nach Begriffen zu suchen, welche die Funktionalität des Plugins beschreiben, wie beispielsweise 3D oder Model Viewer. In diesem Anwendungsfall werden Ihnen mehrere Plugins angezeigt, die ähnliche Funktionen zu Ihrem Suchbegriff bieten. Bitte suchen Sie in der Liste erneut nach dem Namen unseres Plugins Ultimate 3D Model Viewer. Bestätigen Sie abschließend die Installation mit der Schaltfläche Jetzt installieren, welche Sie rechts neben dem bereitgestellten Tab finden.


Sie können ebenfalls den nachstehenden Button nutzen, welcher Sie zur entsprechenden Wordpress Plugin-Seite weiterleitet.
I.III Installation via FTP-Upload
Für die Installation via FTP benötigen Sie ebenfalls zunächst die von uns bereitgestellte ZIP-Datei. Öffnen Sie anschließend das FTP-Programm Ihres Vertrauens und verbinden Sie sich mit dem Server, auf dem Ihre Website liegt. Navigieren Sie anschließend im Menü zu /wp-content/plugins. Bitte laden Sie dort die gelieferte ZIP-Datei hoch und entpacken diese nach erfolgreichem Upload. Öffnen Sie als nächstes den Backend-Bereich Ihrer WordPress-Seite und navigieren Sie zu Plugins. Aktivieren Sie an der entsprechenden Stelle das nun gelistete Plugin Ultimate 3D Model Viewer durch Klick auf des Aktivieren-Buttons.
II. Nutzung
Nach Abschluss der Installation, haben Sie nun die Möglichkeit Ihre 3D Modelle auf Ihrer Website zu präsentieren. Zur Umsetzung dessen, stehen Ihnen, je nach gewähltem Website-Builder, verschiedene Möglichkeiten zur Verfügung, welche im Folgenden erläutert werden.
II.I Einbindung via Elementor
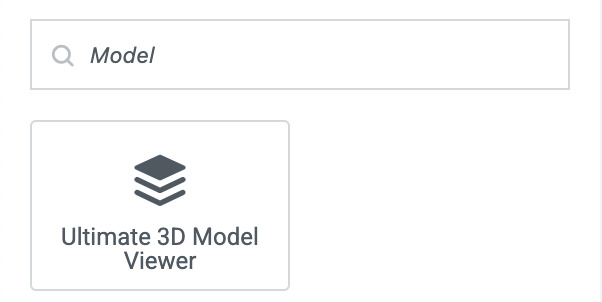
Die Einbindung via Elementor erfolgt - wie sonst üblich - ebenfalls über die Nutzung eines bereitgestellten Widgets. Navigieren Sie zunächst zu der gewünschten Seite, auf der Sie das 3D-Model einbinden möchten und öffnen dort den Website-Builder durch betätigen der Mit Elementor bearbeiten Option. Darauf folgend sollte sich im linken Bereich Ihres Bildschirms ein Panel öffnen, welches das Einbinden neuer Widgets ermöglicht. Sollte dies nicht der Fall sein, so betätigen Sie bitte vorerst das Plus-Zeichen am oberen linken Bereich der Navbar. Suchen Sie nun im bereitgestellten Feld Widget suchen nach einem der folgenden Begriffen:
- 3D
- Model Viewer
- Ultimate 3D Model Viewer
- Ultimate
- Model
Jeder dieser gewählten Begriffe begrenzt die angezeigten Widgets auf die unseres Plugins. Ziehen Sie nun per Drag & Drop das Widget an die gewünschte Stelle, an der Sie das 3D-Model platzieren möchten.

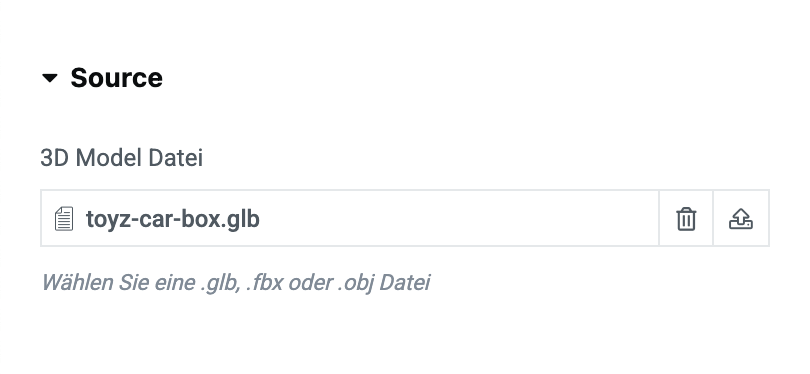
Im folgenden haben Sie nun die Möglichkeit den Viewer durch verschiedene Konfigurationsparameter anzupassen. Ausschlaggebend zum anzeigen des Models, ist jedoch lediglich der Bereich Source. Klicken Sie zum hochladen Ihrer Datei auf den Upload Button im Bereich 3D Model Datei und wählen Sie darauf folgend ihr gewünschtes 3D Model. Folgende Dateitypen können als gültige Datei genutzt werden:
- .glb
- .gltf
- .usdz
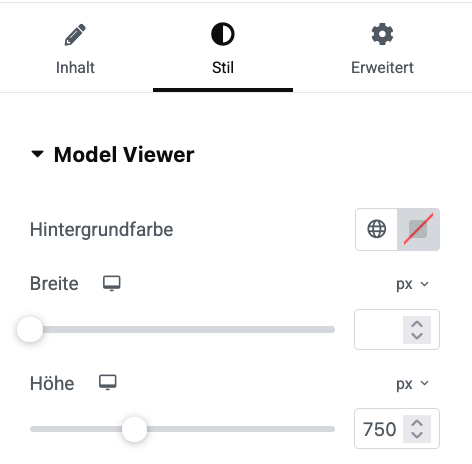
Wobei letztere lediglich als Konfigurationsparameter für IOS-Augmented-Reality Geräte genutzt wird und in einem späteren Konfigurationsabschnitt genutzt wird. Bitte beachten Sie, dass Sie je nach Größe Ihrer Datei möglicherweise zunächst die verfügbare Upload-Größe Ihrer WordPress-Seite erhöhen müssen, da diese per Default zunächst beschränkt ist. Nach Auswahl Ihrer Datei sollten Sie bereits eine erste Vorschau des Models von Elementor erhalten. Sie haben außerdem die Möglichkeit, die Höhe des Viewers anzupassen. Navigieren Sie hierzu in den Stil-Tab, der sich an zweiter Stelle des Widgets befindet. Ändern Sie dort den Wert im Eingabefeld Höhe. Sollten Sie keine Änderungen der Höhe des Viewers vornehmen, so besitzt dieser einen Standardwert von 750px. Die Breite des Viewers müssen Sie nicht verändern, da dieser immer 100 % der Breite des umliegenden Containers einnimmt. Wenn Sie die Breite des Viewers begrenzen möchten, nutzen Sie bitte eines der bereitgestellten Container-Widgets von Elementor. Sollten Sie die volle Breite beibehalten, justiert sich die Höhe des Viewers bei Verkleinerung des Bildschirms automatisch. Der Viewer ist somit bereits vollständig responsiv. Zum abschließenden Veröffentlichen des Models klicken Sie noch auf den Button Veröffentlichen, um es auf der offiziellen Seite betrachten zu können.


Im Folgenden werden die weiteren Konfigurationsparameter sowie ihre Einsatzweise bezüglich des Model Viewers erläutert. Die Parameter funktionieren unabhängig vom gewählten Website-Builder immer gleich und können somit, sollte der Viewer in einem der anderen verfügbaren Bereiche wie WooCommerce oder Gutenberg eingesetzt werden, auf die gleiche Weise genutzt werden.
II.I.I Skybox
Die Skybox kann genutzt werden um Ihrem Model ein Hintergundbild hinzuzufügen. Klicken Sie zur Auswahl in den Bereich Skybox und betätigen anschließend den Plus-Button im bereitgestellten Feld. Folgende Dateien werden dabei als gültig akzeptiert:
- .jpg
- .jpeg
- .png

II.I.II Dimensionen
Der Viewer bietet Ihnen die Möglichkeit, die realen Maße Ihres Models anzuzeigen. Das ist besonders nützlich, wenn Sie den Viewer in WooCommerce nutzen möchten. So können Sie bereits in der 3D Vorstellung Ihres Produktes verschiedenen Maße zum Vorschein bringen. Alles, was Sie dafür tun müssen, ist, im Bereich Dimensionen auf den Button Dimensionen des 3D-Produkts anzeigen zu klicken. Anschließend werden die Maße anhand Ihres Models automatisch berechnet und auf der veröffentlichten Seite angezeigt.
Sie haben außerdem die Option, einen zusätzlichen Skalierungsfaktor zu nutzen. Dieser ist optional und nur dann nützlich, sollte Ihr Model zu große oder zu kleine Maße aufweisen. Je nach eingegebenem Faktor, beispielsweise 10 oder 0,1, werden die berechneten Maße dann entsprechend vergrößert oder verkleinert.
Sollten Sie die realen Maße Ihres Models aus verschiedenen Gründen nicht verwenden wollen, können Sie diese auch durch Ihre eigenen Maße ersetzen. Bestätigen Sie hierzu die Option Eigene Dimensionen verwenden. Anschließend können Sie Breite, Höhe und Tiefe Ihres Produkts in die bereitgestellten Felder eintragen. Nach der Veröffentlichung der Seite werden die eingetragenen Werte dann anstelle der realen Dimensionen verwendet.

II.I.III Poster
Mithilfe der Poster-Option, können Sie dem Viewer ein Bild hinzufügen, solange sich dieser im Ladevorgang befindet.
Laden Sie hierfür lediglich Ihr gewünschtes Bild mit Hilfe des WordPress Media-Uploaders hoch und bestätigen Sie dies. Darauf folgend kann das Bild in der Vorschau, während des Ladevorgangs betrachtet werden.
II.I.IV Environment
Der Environment-Bereich eröffnet Ihnen die Möglichkeit, der 3D-Szene ein Umgebungsbild hinzuzufügen. Dieses Environment beeinflusst Lichtreflexionen und Materialien der Szene und sorgt für beeindruckend realistische Oberflächen. Mit dem passenden Umgebungsbild lassen sich so fotorealistische Szenen mit erstaunlicher Detailtiefe umsetzen. Folgende Dateien können als gültiges Environment genutzt werden:
- .hdr
- .jpg
- .jpeg
Ursprünglicherweise wurden als Environment ausschließlich HDR-Dateien (High Dynamic Range) verwendet, da diese die Möglichkeit besitzen, eine Größere Reichweite an Farben- und Kontrastleveln darzustellen, was die Details in dunkleren, sowie hellen Bereichen des Bildes extrem hervorhebt. Dank neuer Algorithmen, ist es mittlerweile jedoch ebenfalls Möglich, statt der ursprünglichen HDR-, nun JPG-Dateien zu verwenden. Dies hat den Vorteil, dass diese einen nicht ganz so hohen Speicherverbrauch benötigen und somit Ihre Webseite etwas entlasten.


II.I.V Tone Mapping
Tone Mapping ist ein Verfahren, das in der Computergrafik und Fotografie verwendet wird, um Bilder mit hohem Dynamikumfang (HDR) so anzupassen, dass sie auf Bildschirmen mit normalem Dynamikumfang (SDR) realistisch dargestellt werden können. Dies ist wichtig, damit moderne 3D-Renderings und Fotos extrem helle und dunkle Bereiche gleichzeitig enthalten können – mehr, als ein normaler Bildschirm anzeigen kann. Ohne Tone Mapping würden diese Bereiche ansonsten ausgebrannt (weiß) oder komplett schwarz erscheinen. Der Model Viewer stellt Ihnen bereits mehrere vordefinierte Methoden zur Auswahl, welche Sie, je nach Anwendungsfall, frei wählen können. Jeder dieser Modi, verwändert den Kontrast, sowie die Lichtverhältnisse Ihrer Szene. Folgende Modi stehen dabei zur Verfügung:
- neutral
- aces
- agx
- reinhard
- cineon
- linear
- none
II.I.VI Exposure
Die Exposure sorgt in Ihrer Szene für eine hellere oder dunklere Belichtung des Models. Dabei steht Ihnen ein Wert von 1 bis 10 zur Verfügung, den Sie je nach Bedarf individuell anpassen können.
II.I.VII Schatten
Zur weiteren Ausarbeitung Ihrer Szene, bietet der Viewer verschiedene Konfigurationsparameter, zur Bearbeitung individueller Schatteneinstellungen. Dabei wird zwischen der Schattenintensität, sowie der Schattenweichheit unterschieden. Die Schattenintensität kann dabei Werte zwischen 0 und 1 annehmen. Ein höherer Wert führt zu dunklere Schattenbereichen, während ein niedrigerer Wert diese aufhellt. Die Schattenweichheit bestimmt das Maß der Schärfe bzw. Unschärfe der Schatten des Models. Auch diese kann einen Wertebereich zwischen 0 und 1 annehmen. Höhere Werte führen dazu, dass die Schatten weicher und verschwommener erscheinen, während niedrigere Werte eine höhere Schärfe bewirken.
II.I.VIII Kamera-Optionen
Für die effektive Darstellung Ihrer Szene sind die Kamera-Optionen von entscheidender Bedeutung. Durch eine geschickte Anpassung dieser Elemente können Sie dem Nutzer eine einzigartige Erfahrung bieten. Folgende Parameter stehen dabei zur Verfügung:
- Kameraumlaufbahn: Gemäß den dort angegebenen Werten werden der initiale Winkel sowie die Position der Szenen-Kamera bestimmt. Für die Angabe dieser, werden drei individuelle Werte benötigt: Theta (Horizontale Rotation), Phi (Vertikale Rotation), sowie Radius (Distanz zum Model). Eine gültige Angabe der Kameraumlaufbahn wäre also beispielsweise 0deg 75deg 2m. Es besteht ebenfalls die Möglichkeit, die Kameraumlaufbahn anhand der Scrollposition des Nutzers zu setzen. Für diesen speziellen Fall ist allerdings der Einsatz von CSS (Cascading Style Sheets) erforderlich. Zu diesem Zweck wird die spezielle calc()-Funktion eingesetzt. Statt festgelegter Werte für Theta, Phi und Radius können diese nun anhand bestimmter Seitenparameter berechnet werden. Ein mögliches Beispiel könnte wie folgt aussehen: calc(-1.5rad + env(window-scroll-y) * 4rad) calc(0deg + env(window-scroll-y) * 180deg) calc(5m - env(window-scroll-y) * 10m). Nach erfolgreicher Angabe ändert sich die Kameraposition dann, je nachdem, ob der Nutzer auf der Seite nach unten oder oben scrollt.
- Maximale Kameraumlaufbahn: Auch hier werden erneut die drei Werte für Theta, Phi und Radius benötigt. Die Angabe dieser drei Werte bestimmt, wie weit der Nutzer die Kamera rotieren, oder zoomen kann. Ein gültiger Wert wäre beispielsweise: Infinity 180deg auto.
- Minimale Kameraumlaufbahn: Folgt dem selben Prinzip der maximalen Kameraumlaufbahn. Hier wird bestimmt wie nah der Nutzer die Kamera rotieren oder zoomen kann. Eine gültige Beispielsangabe: -Infinity 0deg auto.
- Kamera-Ziel: Das Kamera-Ziel bestimmt den gesetzten Fokus der Szenenkamera. Hier ebenfalls, werden Theta, Phi und Radius benötigt. Nach Angabe der Werte fokusiert die Kamera einen bestimmten punkt innerhalb Ihrer 3D-Szene.
- Sichtfeld: Das Sichtfeld bestimmt die Konfiguration des vertikalen Sichtfelds der Kamera. In diesem Fall wird ein Wert zwischen 0 und 180 Grad akzeptiert. Ein niedrigerer Wert sorgt für ein geringeres Sichtfeld, ein höherer Wert für ein weiteres Sichtfeld.
- Maximales Sichtfeld: Hier können Sie eine Grad-Angabe eingeben, über diese das Sichtfeld nicht hinaus gehen darf.
- Minimales Sichtfeld: Geben Sie hier den Wert an unter dem das Sichtfeld nicht geringer werden darf.
II.I.IX Lade-Optionen
Die zugehörige Ladestrategie legt den Zeitpunkt fest, zu dem der Model Viewer das 3D-Model präsentiert. Dabei stehen folgende Strategien zur Auswahl:
- lazy: Lädt das Model, wenn es in der Nähe des aktiven Viewports des Nutzers ist. Dies ist eine gute Möglichkeit um die anfängliche Belastung Ihrer Website zusätzlich zu reduzieren. da der Model Viewer erst dann in Aktion tritt, wenn der Nutzer diesen in seinem Sichtfeld hat. Somit können unnötige vorab Ladezeiten vermieden werden.
- eager: Sollten Sie eine sofortige Darstellung Ihres Models benötigen, so wählen Sie die eager Einstellung. Ist diese gesetzt werden alle Viewer mit dieser Einstellung beim erstigen Aufruf Ihrer Seite geladen.
- auto: Dies ist die Standardeinstellung des Viewers. Sie nimmt, wenn gesetzt, das selbe Verhalten wie lazy an.
II.I.X Rotation
Mit der automatischen Rotations-Einstellung kann das Modell in einer voreingestellten Geschwindigkeit dauerhaft um 360 Grad gedreht werden.
II.I.XI Augmented Reality
Es besteht ebenso die Möglichkeit, die Ansicht des Viewers auf einem mobilen Endgerät zu nutzen. In diesem Fall besteht die Möglichkeit, eine speziell für 3D-Modelle entworfene Augmented-Reality-Umgebung bereitzustellen. Mithilfe dieser Funktion kann der Nutzer das Model mit seiner Kamera in seiner eigenen Umgebung platzieren und betrachten. Wie bereits zuvor erwähnt, stellt die iOS-Umgebung ein spezielles USDZ-Dateiformat zur Verfügung. Für diese Geräte kann innerhalb der iOS-Model-Option durch Auswahl der entsprechenden Datei das passende Modell ausgewählt werden.
II.II Einbindung via Gutenberg
Die Einbindung via Gutenberg unterscheidet sich etwas von Arbeitsweise via Elementor. Dies liegt daran, dass Gutenberg statt Drag & Drop Widgets, einen bestimmten Block-Editor nutzt. Für die Nutzung mit Gutenberg navigieren Sie zunächst bitte erneut zu der Seite auf der Sie den Model Viewer einsetzen möchten. Anschließend wählen Sie in der oberen Navbar die Seite bearbeiten Option. Es sollte sich nun der Gutenberg-Bearbeitungseditor öffnen. Nun gibt es zwei Möglichkeiten den Model Viewer an der gewünschten Stelle einzufügen.
Option 1: Einbindung via Block-Slug.
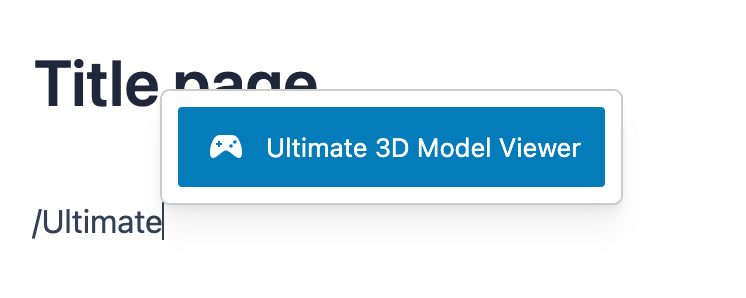
Diese erfolgt, indem Sie an der gewünschten Stelle der Seite per spezieller Texteingabe nach dem Block suchen. Tippen Sie dafür vorerst das "/" Zeichen ein und darauf folgend Ihren gewünschten Suchbegriff. Als Suchbegriffe können Sie alle der im Bereich II.I Einbindung via Elementor erwähnten nutzen. Zur vollständigen Übersicht nachstehend erneut die Listung aller Begriffe die zum gewünschten Ultimate 3D Model Viewer Block in Gutenberg führen.
- 3D
- Model Viewer
- Ultimate 3D Model Viewer
- Ultimate
- Model
Nach Eingabe des Slugs /Ultimate 3D Model Viewer sollten Sie dann bereits den zugewiesenen Block angezeigt bekommen. Bestätigen Sie die Eingabe abschließend mit der Enter-Taste.

Option 2: Einbindung via Block-Suche
Wenn Sie die Slug-Variante nicht nutzen möchten und Ihre Elemente lieber auf die gewohnte Weise einbinden möchten, so können Sie dies ebenfalls über die bereitgestellte Block-Suche tun. Öffnen Sie hierfür zunächst Gutenbergs Block-Inserter Menü, indem Sie das Plus-Zeichen in der oberen linken Navbar betätigen. Anschließend sollte Ihnen eine volle Liste mit allen verfügbaren Gutenberg-Blöcken angezeigt werden. Suchen Sie dort nun nach einem der zuvor erwähnten Suchbegriffe. Nach Angabe, sollten die verfügbaren Blöcke auf den des Viewers reduziert werden. Bestätigen Sie die Auswahl mit einem Klick des Ultimate 3D Model Viewers Icons.

Zum Bearbeiten der Konfigurationseinstellungen des Viewers, öffnen Sie bitte zunächst die Dokumentenübersicht, gekennzeichnet durch drei horizontale Linien, welche leicht verschoben untereinander stehen, Ihrer aktuellen Seite. Diese finden Sie etwas weiter Rechts neben des Plus-Icons, welches Sie zuvor betätigt haben. Darauf folgend sollten Sie alle auf der Seite platzierten Blöcke vorfinden. Suchen Sie hier nun den angelegten Block des Model Viewers und bestätigen Sie die Bearbeitung mit Hilfe eines Klicks. Der Viewer sollte nun in Ihrer Vorschauseite markiert hervorgerufen sein. Sollte das Konfigurationsfenster nicht bereits automatisch geöffnet werden, tun Sie dies bitte durch Betätigen der entsprechenden dafür vorgesehenen Schaltfläche. Diese finden Sie links neben des Speichern-Buttons oben rechts innerhalb der Navigationsleiste. An dieser Stelle finden Sie nun erneut alle beschriebenen Konfigurationsparameter des Model Viewers. Alle zuvor beschriebenen Verhaltensweisen und Werte der Optionen können auch hier, im Gutenberg-Editor, auf dieselbe Weise genutzt werden. Die Angabe der Höhe des Viewers, finden Sie ebenso im Stil-Tab des Editors.
Bitte beachten Sie, dass im Gutenberg-Editor keine Live-Vorschau des Model Viewers möglich ist. Bitte speichern Sie zunächst Ihre Einstellungen, um die Seite mit der gegebenen Option zu öffnen und Ihre Szene zu betrachten.
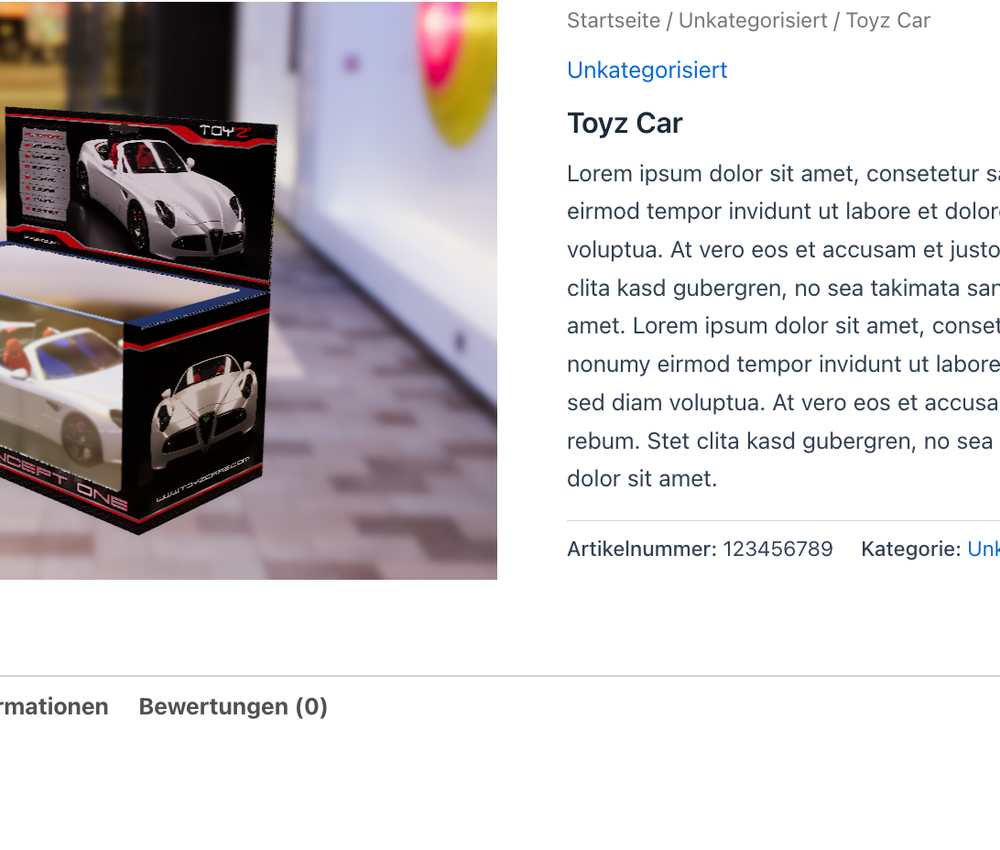
II.III Einbindung via WooCommerce
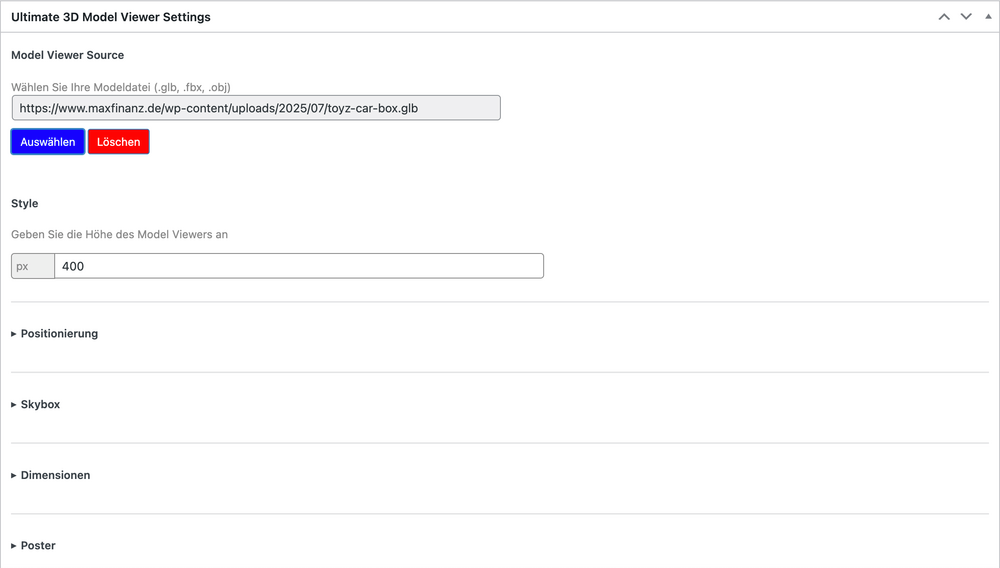
Mit dem Ultimate 3D Model Viewer haben Sie die Möglichkeit, Ihren Kunden gewünschte Produkte ebenfalls als 3D-Modelle zur Verfügung zu stellen. Dies bietet den entscheidenden Vorteil, dass diese bereits im Vorfeld einen ersten visuellen Eindruck zum potentiellen zu kaufendem Produkt erhalten. Mithilfe des Dimensionsparameters können dann zusätzlich, die realen Größen des Produktes dargestellt werden. Um das gewünschte Model in Ihrem WooCommerce Shop einzubinden, navigieren Sie bitte zunächst in Ihrem WordPress Backend zum Reiter WooCommerce und Klicken dort auf den Tab der verfügbaren Produkte. Wählen Sie nun das gewünschte Produkt, welches Sie als 3D-Model präsentieren möchten, oder erstellen Sie ein neues Ihrer Wahl. Dort angekommen findet sich nun ein neu hinzugefügter Bearbeitungsbereich mit der Kennzeichnung Ultimate 3D Model Viewer Settings. Gegebenfalls müssen Sie zunächst etwas hinunterscrollen bis dieser in Ihren Viewport gelangt.
Die Einbindung des Models funktioniert schließlich ähnlich wie die, der in den zuvor beschriebenen Editoren. Wählen Sie zunächst Ihre gewünschte Model-Datei, indem Sie den blauen Button mit der Kennzeichnung Auswählen im Reiter Model Viewer Source betätigen. Darauffolgend wählen Sie bitte die gewünschte Höhe des Viewers Im Reiter Style.

Der darauffolgende Konfigurationsbereich Positionierung ist speziell und nur für den Anwendungsbereich WooCommerce mit enthalten. Durch Auswahl der dort vorherschenden Parameter, bestimmen Sie an welcher Stelle innerhalb Ihrer Produktübersichtsseite, sich der Model Viewer befinden soll. Zunächst haben Sie dort mit der Wahl der Anzeigegröße-Option, die Breite des Model Viewers auf die Hälfte des Seitenlayouts zu reduzieren. Dies hat zufolge, dass der Viewer statt der urspünglichen vollen Breite des umliegenden Containers, nur noch dessen Hälfte zugewiesen bekommt. Je nach gewählter Anzeigeposition, bietet sich Ihnen so, ein größerer Spielraum bei der Gestaltung der Produktübersichtsseite.
Darauf folgend bieten sich Ihnen fünf Auswahlmöglichkeiten, den Viewer an verschiedenen Stellen zu platzieren:
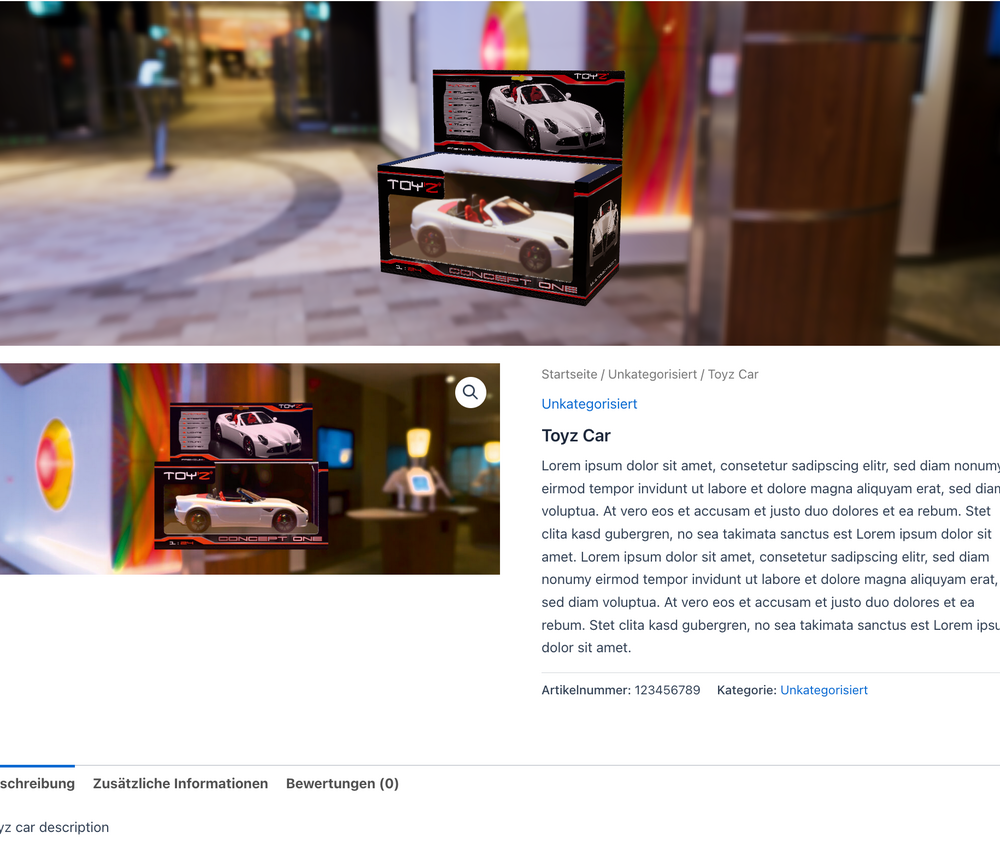
- Über dem Produktbild: Diese Option platziert den Viewer sowohl über dem ausgewählten Produktbild, als auch über der dazugehörigen Beschreibung des Produktes. Sollten Sie also vor Bild und Beschreibung keine weiteren Elemente in der Produktübersicht enthalten haben, so wäre der Viewer das erste, welches der Nutzer zu sehen bekommt.
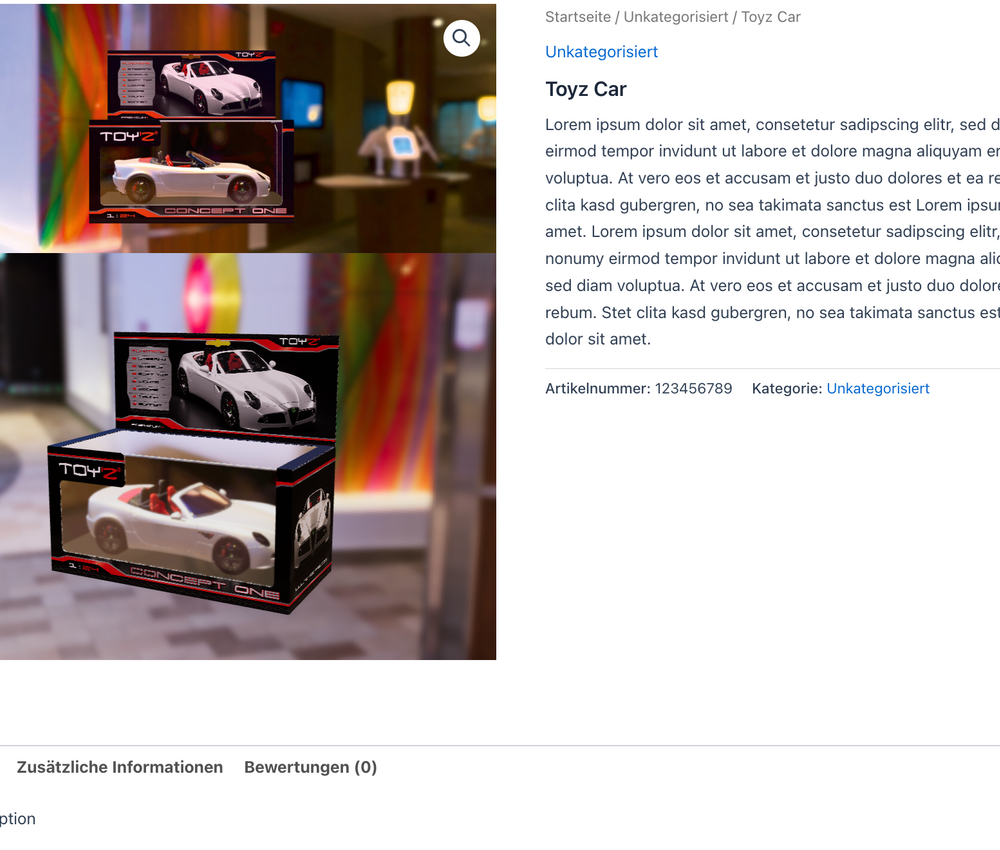
- Unter dem Produktbild: Diese Option platziert den Viewer unter dem angegebenen Produktbild, jedoch vor der Angabe der zusätzlichen Informationen des Produktes. Der Viewer agiert hierbei somit als Zwischenelement. Die Position der Produktbeschreibung bleibt bestehen. Die Breite des Model Viewer Viewers wird automatisiert auf die Hälfte reduziert.
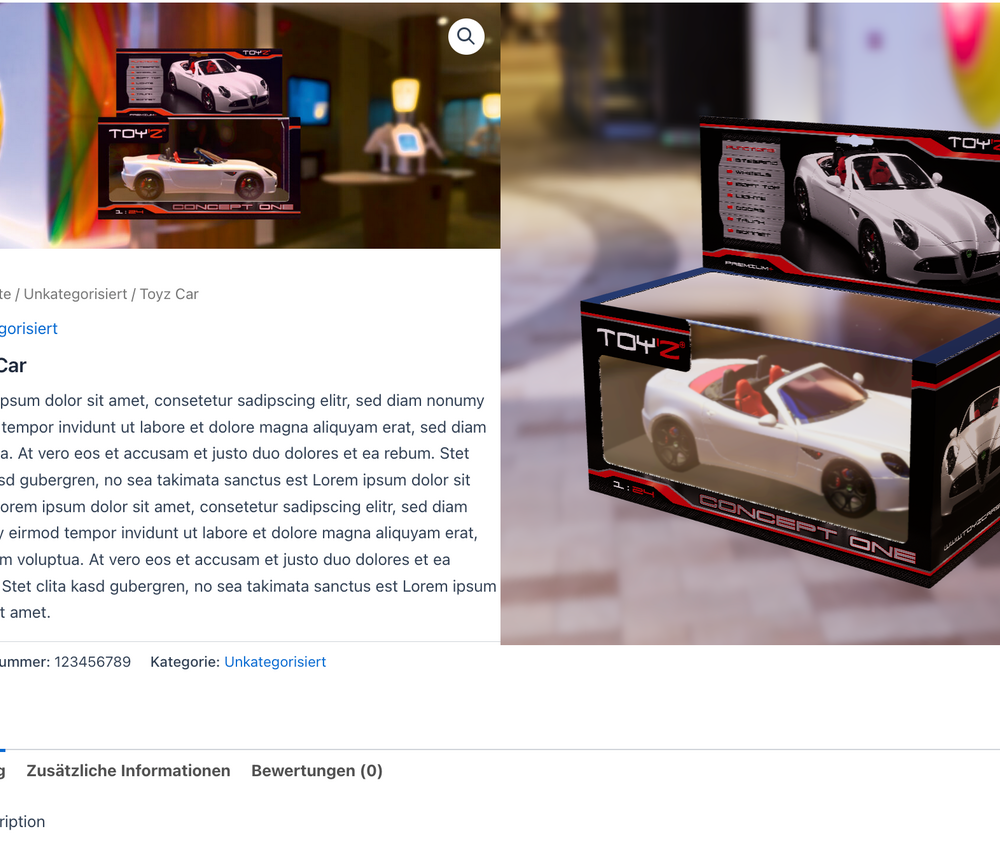
- Rechts neben des Produktbildes: Der Model Viewer wird mit dieser Option rechts neben das angegebene Produktbild platziert, jedoch noch oberhalb der Beschreibung des Produktes. Sollten Sie die Breite des Model Viewers nicht auf die Hälfte reduziert haben, so geschiet dies mit Auswahl dieser Option ebenfalls automatisch.
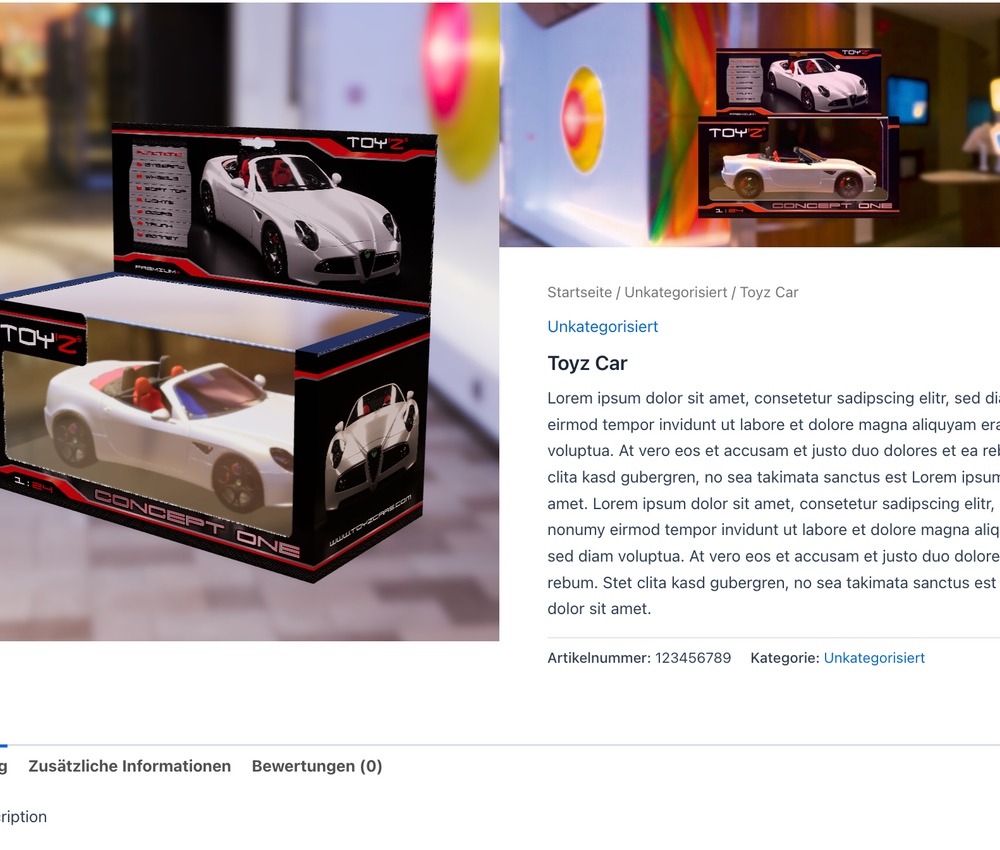
- Links neben des Produktbildes: Diese Option agiert ähnlich wie die zuvorige. Zu beachten hierbei ist, das das ausgewählte Produktbild in diesem Fall nach rechts rückt und über der Produktbeschreibung platziert wird. Auch hier passt sich die Breite des Viewers automatisiert and die Hälfte des Seitenlayouts an.
- Produktbild durch Model Viewer ersetzen: Hierbei handelt es sich um eine spezielle Option, die einen vollständigen Austausch des Produktbildes durch den Model Viewer ermöglicht. Der Viewer nimmt dabei die gleiche Position wie das Bild ein. Bitte beachten Sie, dass Sie bei dieser Option die Höhe des Viewers zwingend richtig anpassen müssen. Dies bedeutet, dass der Viewer eine absolute Position innerhalb des Seitenlayouts einnimmt. Sollte die Höhe nicht ausreichend sein, könnte der darunterliegende Text über den Model Viewer hinausragen. Darüber hinaus ist diese Funktion nicht nutzbar, sollten Sie sich statt eines einzelnen Produktbildes, für eine Produktgallerie entscheiden.
Die darauffolgenden weiteren verfügbaren Parameter funktionieren auf die selbe Weise wie die der zuvor beschriebenen Editoren und können je nach Anwendungsfall frei gesetzt werden. Bestätigen Sie bitte abschließend alle Änderungen mit einem Klick auf den Aktualisieren-Button. Dadurch werden die Änderungen in der Vorschau der Produktübersicht sichtbar.
FAQ
Ultimate 3D Model Viewer ist ein leistungsstarkes WordPress-Plugin, mit dem Sie interaktive 3D-Modelle ganz einfach in Ihre Website einbetten können.
Das Plugin unterstützt momentan die folgenden Formate:
- .glb (binary glTF)
- .gltf (GL Transmission Format)
- .usdz (for iOS AR compatibility)
Ja! Das Plugin beinhaltet volle Unterstützung für beide:
- Ein spezielles Widget für Elementor
- Ein benutzerdefinierter Block für den Gutenberg-Editor
Dadurch lassen sich 3D-Modelle ganz einfach hinzufügen und anpassen, ohne dass dafür Code geschrieben werden muss.
Auf jeden Fall. Sie können 3D-Produktmodelle direkt auf den WooCommerce-Produktseiten anzeigen und Ihren Kunden so ein hochgradig interaktives und immersives Einkaufserlebnis bieten.
Ja, auf jeden Fall! Wir können vollständig maßgeschneiderte 3D-Modelle Ihrer Produkte erstellen, die genau auf Ihre Wünsche zugeschnitten sind. Tatsächlich gehören wir zu den Besten in diesem Bereich und verfügen über umfangreiche Erfahrung und Fachkenntnisse in der Erstellung hochwertiger, realistischer 3D-Produktmodelle. Im Laufe der Jahre haben wir erfolgreich zahlreiche maßgeschneiderte 3D-Modelle für unsere Kunden erstellt und ihnen dabei geholfen, ihre Produkte mit beeindruckender Detailtreue und Genauigkeit zu präsentieren. Sollten Sie Interesse haben, zögern Sie bitte nicht, uns zu kontaktieren – wir freuen uns darauf, Ihre Ideen zu besprechen und sie zum Leben zu erwecken.
Ja, das Plugin ist vollständig responsiv und funktioniert nahtlos auf allen modernen Geräten und Bildschirmgrößen.
Sie können 3D-Dateien direkt über die WordPress-Medienbibliothek oder über die Block-/Widget-Oberfläche hochladen. Stellen Sie sicher, dass Ihre Datei in einem unterstützten Format (.glb, .gltf oder .usdz) vorliegt und die Upload-Grenze Ihres Servers nicht überschreitet.
Wenn Sie Probleme beim Hochladen großer 3D-Dateien haben, müssen Sie möglicherweise Folgendes tun:
- Erhöhen Sie upload_max_filesize und post_max_size in Ihrer php.ini.
- Wenden Sie sich an Ihren Hosting-Anbieter, um Unterstützung zu erhalten.
Ja, mit .usdz-Modellen können Sie mobile AR-Ansichten auf kompatiblen iOS-Geräten aktivieren.
Die kostenlose Version enthält alle Kernfunktionen für die grundlegende Einbettung und Anzeige. Die Premium-Version bietet zusätzlich:
- Benutzerdefinierte Ladebildschirme
- Exposure & tone mapping Kontrolle
- Skybox Anpassungen
- Schattenintensität und Weichheit
- Präzise Kamerasteuerung
- Fortgeschrittene Beleuchtung
- Intelligente Ladestrategien – Vollständige AR-Kompatibilität
- ... und mehr
Sie können das Upgrade direkt über die Plugin-Einstellungen oder auf unserer offiziellen Website durchführen. Nach der Aktivierung werden die Premium-Funktionen automatisch in den Benutzeroberflächen von Gutenberg, Elementor und WooCommerce freigeschaltet.
Ja. Das Plugin ist vollständig in Englisch und Deutsch lokalisiert, einschließlich der Benutzeroberfläche und der Dokumentation.
Die kostenlose Version kann auf einer unbegrenzten Anzahl von Websites verwendet werden. Die Premium-Lizenz unterliegt den beim Kauf ausgewählten Bedingungen (Einzel-Website, Mehrfach-Website oder Entwicklerlizenz).
Für technischen Support kontaktieren Sie uns bitte.